Có một thực tế khi dùng trình duyệt Chrome đó là không phải lúc nào cũng có extension mà bạn cần trên Chrome Web Store (chợ ứng dụng trên trình duyệt này) hoặc trong trường hợp bài viết của mình là tự cài chrome extension của do mình tự viết, mục đích để học tập hay tạo 1 ứng dụng tiện ích cho bản thân mình. Vì vậy hôm nay mình sẽ viết bài này hướng dẫn mọi người cách cài Chrome extension từ ổ đĩa máy tính.
Chúng ta bắt đầu thôi:
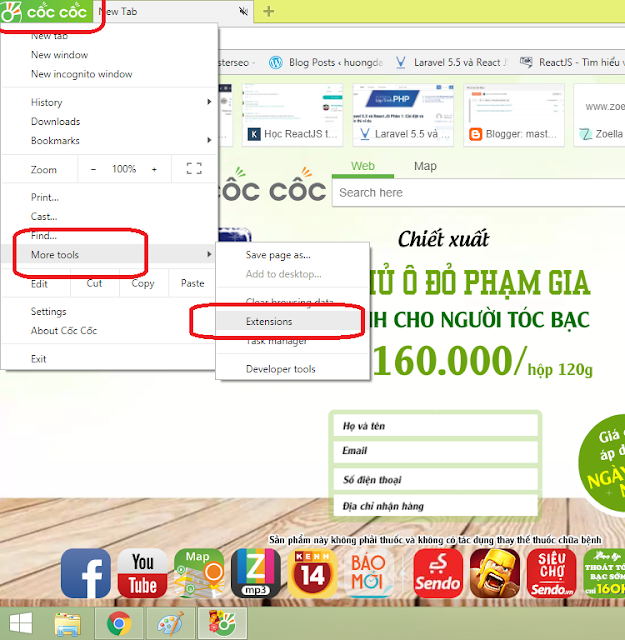
Đầu tiên các bạn làm theo hình hướng dẫn, chon nút 3 chấm bên phải trên cùng màn hình, chọn more tools-> extension.
 |
| Cách cài Chrome extension từ ổ đĩa máy tính |
Tiếp đó màn hình sẽ hiển thị các extension mà bạn đã cài đặt.
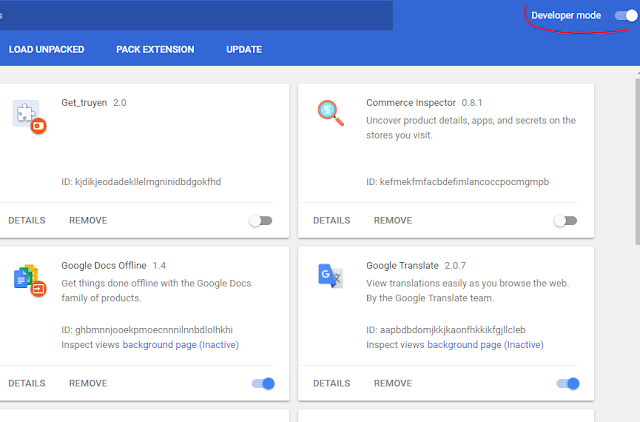
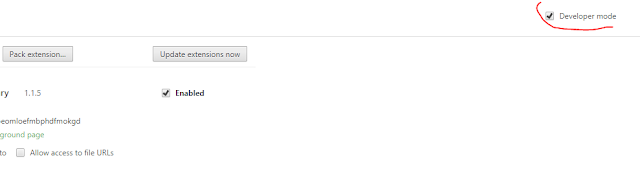
Để có thể cài chrome extension từ bên ngoài các bạn cần bật chế độ Developer mode ở trong chrome, bạn có thể tìm thấy nó ở bên góc phải màn hình.
Trên chrome:
Cốc cốc
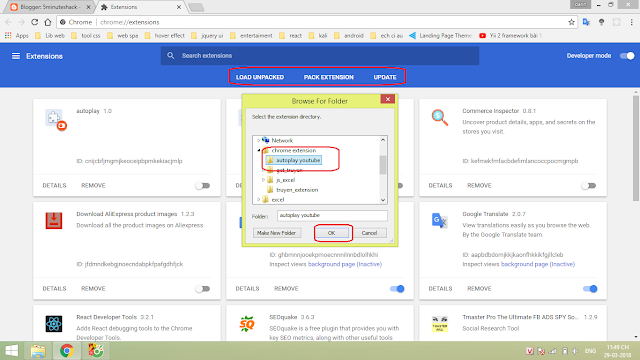
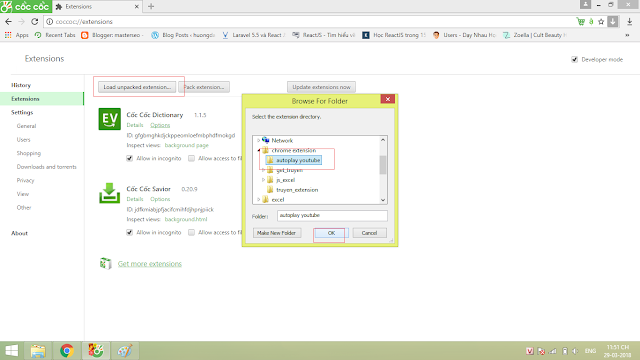
Lúc này 1 thanh công cụ sẽ hiện ra, các bạn chọn Load unpackage extension sau đó tìm đến folder chứa extention cần cài và click ok.
Chrome:
 |
| Cách cài Chrome extension từ ổ đĩa máy tính |
Thế là ta đã cài được chrome extension rồi.
Vì đây là chrome ta tự viết và cài đặt cho nên mỗi lần ta mở lại trình duyệt sẽ xuất hiện 1 thông báo hỏi ta có muốn disable cái extension này không do nó không do chrome chứng nhận, nếu bạn hay sử dụng extension thì cứ cancel nó đi còn ít dùng thì disable nó khi dùng thì enable lại.
Bạn có problem gì thì comment bên dưới mình sẽ giải đáp trong vòng 24h.





Nhận xét
Đăng nhận xét